wordpressでスマホとpc用のテーマ(デザイン)を別々にする方法 Device Theme Switcherプラグイン
2014/08/18
 最近はスマートフォンでのアクセス数も増えているサイトオーナーさんも多いかと思います。スマートフォンはpc用のサイトも見れますが、基本的に横幅が狭いのでスマートフォン用のデザインを用意する方も多いかと思います。
最近はスマートフォンでのアクセス数も増えているサイトオーナーさんも多いかと思います。スマートフォンはpc用のサイトも見れますが、基本的に横幅が狭いのでスマートフォン用のデザインを用意する方も多いかと思います。
スマートフォンに対応させる方法としましてはレスポンシブのテーマを使うとか、WPtouchのようなスマーフォンに対応させるプラグインを使うとかいろいろ方法があります。
WPtouchプラグインを使っている方も多いかと思いますが、デザインがちょっと気に入らないとかあるかもしれませんね。自分でWPtouch用のテーマを作るのありかもしれませんが、作るのも大変かもしれません。
レスポンシブのテーマを使う場合には、これ1つでPCでもスマートフォンでも綺麗に表示してくれますが、広告をpc用とスマートフォン用で別々のものを使いたい、使う必要があるといった場合には不便にはなります。
そこでPC用のテーマとスマートフォン用のテーマを別々にする事でPC用のサイトとスマートフォン用を別々のデザインにすると便利にはなります。今回紹介するのはその方法ですが、それを実現する方法としてDevice Theme Switcherというプラグインを使います。
1,スマートフォン用のテーマを用意する
スマートフォン用のテーマはレスポンシブのテーマを使ってもいいし、自分で作成してもいいでしょう。自分の技量次第でどんなデザインでも作成可能です。とりあえずはレスポンシブのテーマの子テーマでも用意したらいいかもですね。
2,Device Theme Switcherをインストールする
Device Theme Switcherのインストールは簡単です。管理画面のプラグインで新規追加をクリックし「Device Theme Switcher」と検索しましょう。
インストールし有効化します。Device Theme Switcherのインストールは完了です。
3,Device Theme Switcherを設定する
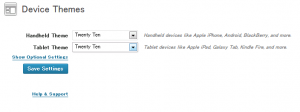
管理画面から外観>Device Themesをクリックします。すると下のような画面になります。

2つ項目があると思いますが1つがスマートフォン用、1つがタブレット用となります。
Handheld Theme: androidやiphoneなどのスマホ用のテーマ
Tablet Theme: タブレット用のテーマ
2つを適切なテーマに変更します。タブレットはPC用を使いまわしてもいいかもしれませんね。拘りのある方はタブレット用のテーマを作成してみてもよいでしょう。
適切なテーマを選んだらsave settingsを押して設定を保存します。
これで設定は完了です。スマートフォンからテーマが適用されているか確認しておきましょう。スマートフォンでアクセスすると自動的にスマートフォン用のテーマで表示されているはずです。
まとめ
Device Theme SwitcherはPC用のテーマとスマートフォン用のテーマを別々にする場合に便利に使えるプラグインです。インストールも簡単にできるし、設定も簡単です。
スマートフォン用のテーマは別に用意する必要がありますが、レスポンシブデザインのテーマをスマホ用に使ってもよいでしょう。もちちろん自分でスマホ用のテーマを作成してもいいですね。
WPtouchなどのプラグインでスマホ用のサイトを実現するよりも、カスタマイズ性に融通が効くんじゃないかな?という印象です。
