 ワードプレスを使っているとサイドバーに広告、メニューリンクや人気記事を掲載する事もあるかと思います。専門ブログの場合にはサイドバーは同じ内容で統一されていれば事足りるかもしれません。
ワードプレスを使っているとサイドバーに広告、メニューリンクや人気記事を掲載する事もあるかと思います。専門ブログの場合にはサイドバーは同じ内容で統一されていれば事足りるかもしれません。
しかし、いろいろな内容を扱っているブログの場合はカテゴリーによってサイドバーを変更したくなる事があるかもしれませんね。広告をそのカテゴリに合わせて変えてみたいなどいろいろあるかと思います。
そういった事を実現するためのプラグインがないかと探してみたら、いくつかあるようでした。その中でも使いやすいと感じた。WooSidebarsというプラグインを紹介してみます。
WooSidebarsはどんなプラグイン?
WooSidebarsはサイドバーを自在に変更できるようにするプラグインです。通常1つのサイドバーに1パターンしか内容を登録する事ができません。
このプラグインを使うと、例えば右のサイドバーに複数のパターンのサイドバー内容を登録できるようになります。カテゴリに合わせてサイドバーの内容を変更したりする事が可能になるのです。
WooSidebarsは固定ページにも対応しています。複数の固定ページやカテゴリに1つのウィジェットを割り当てる事も可能です。
例えばカテゴリのトップページとして1つの固定ページをトップページとして使うようなやり方で、カテゴリをまとめる事も可能です。サイドバーにメニューなどをおくと1つのサイトやブログのような使い方もできてしまいす。
こプラグインを使えば、かなり自在にブログを構築する事が可能になるかもしれません。
WooSidebarsのインストール方法
WooSidebarsのインストール方法は簡単です。他のプラグインと同じ要領でインストールできます。
ワードプレスの管理画面から新規追加を選びましょう。
↓
WooSidebarsと検索してインストールします。
↓
プラグインを有効化します。これでインストールは完了です。
WooSidebarsの使い方
WooSidebarsの使い方を簡単に説明していこうかと思います。
まずは管理画面>外観>Widget Areasを選びます。
Add Newを選びます。Add New Widget Areaという画面になります。
Add New Widget Areaでの設定
●一番上に新しく作るウィジットエリアの名前を入れます。例えば「ワードプレスカテゴリ用」などと入れてみましょう。
●Conditionsでは適応させるカテゴリやページを選びます。初期画面ではページしか選べませんがAdvancedを押せばカテゴリなども選べるようになります。
カテゴリの内の記事にも反映させる場合にはAll posts in “カテゴリ名”という様な項目にチェックを入れます。
●Sidebar To Replaceで適応させるウィジェットを選びます。テーマによってこの内容が変更されます。例えばTwenty Twelveでは右サイドバーがメインサイドバーと表示されるはずです。これを選ぶと新しく作ったウィジェットエリアの内容が右サイドバーに表示されます。
設定が終わったら公開おして設定完了です。
ウィジェットでの設定
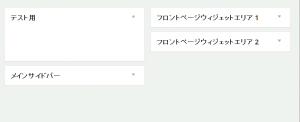
管理画面>ウィジェットに移動しましょう。すると新しく作ったウィジェットエリアが表示されているはずです。今回はテスト用というエリアを作ってみました。

テスト用というエリアができていますね。そこに表示させたいものをいつものように入れていけばいいわけです。これで選択したカテゴリなどでこのウィジェットが使われるようになります。
私の場合は新しく作ったウィジットの中身の順番を入替えてもそれが反映されませんでした。この場合の対処法として元のサイドバーの中身の順番を入替えてみましょう。例えばTwenty Twelveならメインサイドバーになります。更新が反映されて新しく作った内容の順番も自動で更新されるかと思います。
まとめと感想
WooSidebarsはウィジェットをかなり自由にカスタマイズできるプラグインだという印象です。カテゴリによってサイドバーの内容を変更したりするのに役立ちます。
固定ページにも対応しているのが、このプラグインのいいところではあるかと思います。多少プラグインの更新が遅いのかウィジェット内の順番を変更しても反映されないという事もありました。
しかし全体的には使いやすいプラグインではあるという印象ではあります。







