ソーシャルボタンをWordPressに簡単に設置する方法 WP Social Bookmarking Lightプラグイン
2014/08/18
 ソーシャルボタンは人気ブログなどを見てみると必ずと言っていいほど設置してありますよね。アクセスアップには欠かせないツールなのかもしれません。特にはてなブックマークとフェイスブック、そしてツイッターのソーシャルボタンは設置率が高いかもしれません。
ソーシャルボタンは人気ブログなどを見てみると必ずと言っていいほど設置してありますよね。アクセスアップには欠かせないツールなのかもしれません。特にはてなブックマークとフェイスブック、そしてツイッターのソーシャルボタンは設置率が高いかもしれません。
それだけこのはてなブックマーク、フェイスブック、ツイッターの威力というか、集客能力は高いものがあるのだと思います。これは是非ソーシャルボタンをブログに設置したいものだとは思いました。
ソーシャルボタンはどうやって設置すればいいのかな?調べていくと、公式サイトから設置するためのソースを集めてみたり、ちょっとしたプログラミングのようなものを使ったりといろいろ方法はあるようですね。
でも、もっと簡単に設置する方法はないのかな?と思ったわけです。そこで考えるたのがプラグインによる解決です。Wordpressならばプラグインで簡単にソーシャルボタンを設置できるものがあるかもしれない!
ありました!WP Social Bookmarking Lightというプラグインです。このプラグインは本当に便利に作られていると思います。以前もこのようなプラグインを探した覚えがあったのですが、なかなかいいのが見つからなかった記憶があります。
WP Social Bookmarking Lightというプラグインは理想的に簡単かつ便利にソーシャルボタンを設置できますよ。
WP Social Bookmarking Lightのインストール
WP Social Bookmarking Lightのインストールは簡単です。通常のプラグインと同じようにWordpressのプラグイン管理画面から「WP Social Bookmarking Light」と検索します。そしてインストールし有効化しましょう。
これで、すぐにブログに反映されてソーシャルボタンが設置されている状態になっているはずです。デフォルトで記事の上辺りのタイトルの下に挿入されているかと思います。テーマによって位置が変わるのかもですが。
WP Social Bookmarking Lightの設定を変えてみよう
WP Social Bookmarking Lightの設定を変えるにはWordpressの管理画面で
設定>WP Social Bookmarking Lightに移動します。
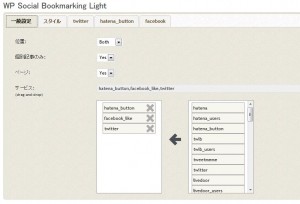
「位置」でソーシャルボタンを設置する場所を選びます。Topが上、Bottomが下、Borthが上下両方、Noneが表示しない という設定になるかと思います。
「個別記事のみ」 という設定では個別記事のみにソーシャルボタンを設置すのかを選びます。
「ページ」は固定ページにも設置するかどうかの設定ですね。
WP Social Bookmarking Lightは数多くのソーシャルボタンが使えるようになっています。デフォルトでは、はてなブックマーク、フェイスブック、ツイッターの3つが設定されているかと思います。
下の部分で使いたいソーシャルボタンを右から左にドラッグ&ドロップする事で簡単に好きなソーシャルボタンを追加できます。いらないソーシャルボタンを削除するにはXボタンを押します。
次に一番上にある一般設定という部分から右に移って設定していきます。
「スタイル」という所はデザインなどをCSSで設定する場所です。特にいじらなくてもいいかと思います。
さらに右側の部分にはツイッター、はてな、フェイスブックの細かい設定ができるようになっています。
とりあえず日本語化だけしておきましょう。
「Twitter」の日本語化はLanguageでJapaneseを選びます。
「facebook」はLocaleという部分にja_JPと記入します。
これで日本語化できたと思います。
まとめと感想
WP Social Bookmarking Lightは管単にいろいろなソーシャルボタンを設置できる優れたプラグインだと思いました。インストールすれば、すぐに使えるようになるし、細かい設定も設定画面で可能になります。
これは便利なプラグインですね。